이 글은 아래의 링크의
이전 포스팅 「웹 애플리케이션 아키텍처의 유형」의 다음 글로
이에 좀 더 깊은 추상화인
「웹 애플리케이션 서버 아키텍처의 정의 및유형」에 관한 이야기 이다.
글을 읽기 앞서서 「웹 애플리케이션 아키텍처의 유형」에
관한 내용을 이해하고 있다면, 좀 더 서버 아키텍처에 대한
이해에 도움을 될 것이라 생각된다.
어쨋든
웹 애플리케이션 서버 아키텍처의 정의 및 유형을 살펴보기 전에
현재 웹 애플리케이션 서버 아키텍처의
큰 틀을 차지하고 있는 서버 프레임 워크의 역사에
대해 살펴볼 필요가 있다.
물론 역사라고 해봤자 그렇게 거창한 것은 아니며
고작 20년이지만,
개인적으로는 개발자로서는 큰 의미가 있다고 생각한다.
그럼 이제 현재 Web Framework의 역사를 한번 살펴보자.
Web Framework의 역사
물론 여기서 왜 프레임 워크의 역사를 봐야하느냐며
빨리 본론으로 넘어가라고 속으로 외치는 사람이 있을 것이다.
하지만,
이런 역사를 보고 인과 관계를 확실히 해야
왜 이러한 아키텍처들이 생성되었는가에 대한
직감이 확실히 잡힐 수 있고,
아키텍처들에 이해가 한 층 더 깊어 질 것이다.
조금 다른 이야기이지만,
서양 역사를 바라볼 때 흔히들
'산업혁명 전과 산업혁명 후로 나뉜다'라는 말을 자주 한다.
이와 동일하게 나는
웹 프레임워크의 역사를
'Sping 전'과 'Spring 후'로 나누고 싶다.
이유는 간단하다.
Ruby on Rlias + Ruby,
Spring + Java,
Python + Django 등과 같이
묶여진 것도 사실 Spring의 등장으로
웹 IT 업계에서 실제 생산성 향상으로 이어졌기 때문이라고
나는 보고 있기 때문이다.
그런 영향이 먼 나라
한국 IT업계에 까지 미치게 된것과
현재 Java Web Framewrok의 점유율도
Spring이 대부분 차지하는 것을 봤을때
Spring이 기준점이 되기에 충분하다고 나는 생각한다.
이런 나의 논지의 동의한다면
다음으로 넘어갈 수 있을 것이다.

그렇다면 위와 같이
이 전과 이후를 분류해서 볼 필요가 있을 것이다.
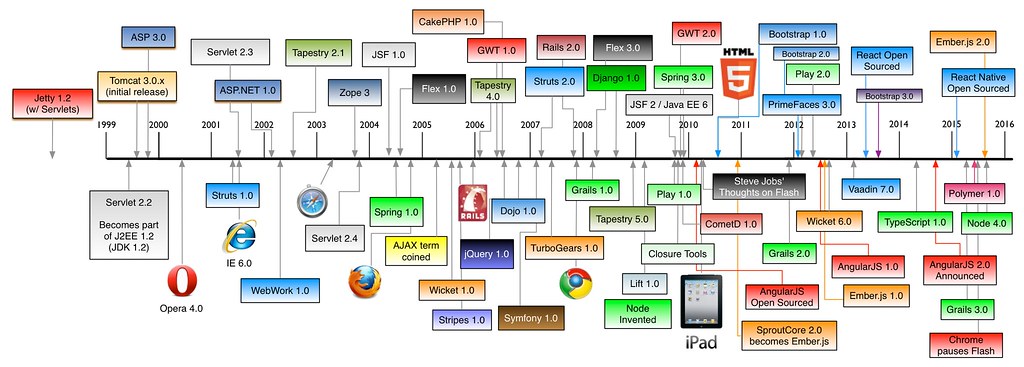
① Spring 1.0 이전
Spring 1.0 이전에 눈여겨봐야하는 것들은
ASP나 Tomcat, Servlet이다.
모두 동적 페이지 생성 관련 애플리케이션들이다.
이때 잠깐 유행했던 것이 Adobe사의 Adobe Flash였다.
이 Flash는 정적인 페이지에 프로그램을 올려서
마치 동적인 페이지처럼 보여주게 하는데,
이는 매우 보안적으로 취약하다.
이를 대변하듯이 2020년을 끝으로
Adobe Flash는 역사속으로 사라지게 될 예정이다.
이야기가 길어질 것 같으니 이는 추후에 작성하기로 하겠다.
Struts 1.0의 경우는 처음으로
지금의 Framework라는 개념을 생성하게 만든
Framework라고 말할 수 있다.
물론 이런 ASP나 Tomcat, Servlet 등도
Framework 라고 주장하는 사람은 있으나
위의 세가지는 API 혹은 독립적인 애플리케이션이라고 봐야 한다.
현재 많이 이야기되어지고 있는 Framework는
프레임 워크 내부에 아키텍처를 제시해주고
자주 사용할법한 기능(앱)들을 제공 및 OverRidding을 허용하면서
개발 생산성 향상에 기여하는 도구이다.
Java 기준으로 말하면
일반적인 API이나 라이브러리를 포함해
개발에 앞서 자주 사용할 법한 기능들의 틀(Frame)인
디폴트 앱들을 InterFace화해 지원해주고,
개발자로 하여금 OverRidding을 허용하여
커스터마이징이 가능해야
지금 흔히들 말하는 Framework에 가까울 수 있다.
실제 현재 사용되어지고 있는 웹 프레임워크들을 사용해보면
이러한 느낌을 강하게 받을 것이다.
예컨데 이런 기능 제공에는
로그인 기능, 관리자 기능, 댓글 기능 등등
최소한의 템플렛을 제공해주고 이를 OverRidding을 허용해주어야만
현재 많은 사람들이 말하는 Web Framework에 가깝다.
하지만 ASP나 Tomcat, Servlet는
이런 기능을 제공해주다고 보기는 힘들다.
따라서 Spring 1.0 이전에는
이런 API나 독립적인 애플리케이션들만이 존재해왔었다.
그렇기 때문에 웹 프레임 워크라는
패러다임의 변화가 있기 전에는
프로젝트 초기에 이런 유용한 API, Library, App등의
독립적인 애플리케이션 잘 찾아야만 했고,
이를 잘 조합해야만 비용을 줄일 수 있었다.
결과적으로 프로젝트 내/외적으로 많은 비용이 들었다고 할 수 있다.
② Spring 1.0 이후
Spring 1.0 이후 MVC 패턴이 제시되고
프레임워크 내부의 개발 아키텍처가 제시되면서,
그리고 Ruby On Rails에서 MVC 패턴 기반으로 한
많은 수의 Dry원칙에 의해 작성된 오픈 소스와
프레임워크에서 템플릿을 제시해주고,
이의 OverRidding을 허용함 으로써
웹 애플리케이션 프로젝트의
생산성 향상이 비약적으로 향상됨에 따라
웹 개발 패러다임이 크게 바뀌었다.
이를 증명하듯이
새로운 프레임 워크들이 굉장히 많이 나왔다.
물론 위의 사진에는 표시되어있지 않지만 말이다.
참고로 Django와 Ruby On Rails는
비슷한 시기에 공개되었지만
빠른 발전을 이룬 것은 Ruby On Rails였다.
위에 사진에서도 보이듯이
Django 1.0 보다 Ruby On Rails 2.0이 빠르게 공개되었다.
이런 웹 프레임 워크의 3개를 뽑으라면
위에 사진에도 나타나있는
Java기반 Spring, Ruby 기반 Ruby on Rails, Python 기반 Django이다.
개인적으로 평가를 해보자면
Spring은 웹 프레임워크의 기반(MVC 패턴과 같은)을 제시했고,
Ruby on Rails는 릴리즈를 목표로 한 생산성 향상에
Django는 이 둘을 적절하게 잘 섞은 프레임 워크로서의 기반을 닦았다고
나는 보고 있다.
이에 대한 결과물로서
현재 IT 업계에서 이야기되어지는 Web Framework는
대개 위와 같이 서버 단(Server Side)에서
프레임 워크(Django)가 큰 축을 차지하는 아키텍처로 구성되어 있다.
물론 여기서 조금 더 나아가면
iPhone의 등장 전과 후로 나눌 수 있겠으나
이번 글의 취지와 맞지 않기 때문에 추후에 작성하도록 하겠다.
이런 내용을 기반으로
웹 애플리케이션 서버 아키텍처에 대한 이야기로 넘어가 보자.
웹 애플리케이션 서버 아키텍처(Web Application Server Architecture)란?
웹 애플리케이션 아키텍처란
웹 애플리케이션 내, 외부의 구성 요소 간의 관계와
상호 작용을 패턴화 한 것을 말한다.
즉 웹 애플리케이션 아키텍처는
서버와 클라이언트 간의 상호 작용하는 방식을 중점으로
크게 서버 단과
클라이언트 단으로
나누어
각 내부의 상호 작용 방식을 포함한
서버와 클라이언트의 상호 작용 방식을 패턴화 해 정의 한 것이다.
웹 애플리케이션 아키텍처에 대한 자세한 내용은
이전에 작성한 아래 링크의 포스팅을 참고하길 바란다.
이런 웹 애플리케이션 아키텍처를 기반으로
프레임 워크화해 서버 단(Server Side)과 클라이언트 단(Client Side)으로
나누어
상호 작용을 패턴화 한 것이
웹 애플리케이션 서버 아키텍처로
전체적인 서버 설계, 개발 및 배포의 솔루션을 제공해 준다.
웹 애플리케이션 서버 아키텍처는
웹 애플리케이션을 확장 가능(Scalable)하게 함과
동시에
안정적(Reliable)이게, 그리고 가용할 수 있게(Available) 해주며,
이를 관리할 수 있도록 보장해준다.
이러한 서버 아키텍처를 가지고 있는 애플리케이션은
운영체제 및 서버에 존재하며, 네트워크의 연결을 보장해준다.
사실 웹 애플리케이션 서버 아키텍처라는 말은
흔히 사용되어지는 개념은 아니다.
이는 내가 웹 애플리케이션 아키텍처와
명확히 분류하기 위해서 사용한 것으로
웹 애플리케이션 아키텍처는 웹 애플리케이션 서버 아키텍처보다
좀 더 추상화 된 아키텍처라고 직감을 가지면 될 것이다.
또한 웹 애플리케이션 서버 아키텍처에는
언어와 프레임워크를 포함하고 있기 때문에
프레임워크 아키텍처라고도 부를 수 있을 것이다.
내용을 읽을 때
용어에 대해 오해의 소지가 충분히 있기 때문에
도입부에서 이렇게 밝힌다.
자바 기반 웹 애플리케이션 서버 아키텍처(Java Web Application Server
Architecture)
이 서버 아키텍처는 오늘날 프로그래밍 언어 중에서
가장 자주 사용되는 언어인 JAVA기반의 아키텍처로
다 목적으로 사용되고 있는 아키텍처이다.
특히, 현재 한국에서 많이 가장 많이 사용되어지는 서버 아키텍처라고 볼 수
있다.
이 자바 기반의 서버아키텍처가
좋은 퍼포먼스를 가진 다는 것을 언급할 수 밖에 없는데
이 아키텍처는 애플리케이션을 만들기 위한 많은
JAVA Tool Kit을 통합하여 관리하며, 이는 클라우드에서 실행되고 있다.
보통 미들웨어로서
자바 기반 Web Server인 Apache HTTP Server 또는
App Server인 Apache Tomcat을 사용하며,
주로 이 둘을 합쳐서 사용 한다.
또한 이를 통해 개발자들은 이 아키텍처를 구현하기 위한
다양한 Java API 및 Spring과 같은 프레임 워크를 이용할 수 있다.
따라서 이 아키텍처는 가장 작은 시스템부터
큰 시스템 까지 사용 될 수 있는 아키텍처이다.
일반적으로 엔터프라이즈 솔루션에서 많이 사용 한다.
모바일 웹 애플리케이션 서버 아키텍처
(Mobile Web Application Server
Architecture)
이 서버 아키텍처는 스마트폰 및 태블릿을 포함한
모바일 장치에 적합한 기술과 도구를 적용하기 위해 설계되었다.
이 경우 개발자가 고려해야만 하는 것은 해당 디바이스의 특성들을
고려해야한다.
예를 들어, 어떤 운영체제를 가지고 있는지,
CPU, 저장 공간, 해상도 및 화면의 크기는 어떤지 등을 고려해야 한다.
특히 유저 인터페이스(UI)는 실제 유저가 보게되며,
이를 통해 운영하고 상호 작용을 하는 곳이기 때문에
중요한 부분 중에 하나이다.
계층 구조는 프로젠테이션 층, 비즈니스 층,
데이터 층 세 가지의 계층으로 구성되어 있다.
프레젠테이션 층에서는
사용자 인터페이스(UI)를 구동하기 위한
인터페이스 프로세스 포함해 실제 사용하는 사용자를 위한
앱의 디자인(look of the app)을 담당한다.
비지니스 층에서는 사용자가 사용하게 되는
기능의 작동 플로우(workflows and behaviors)를 유지 및 관리를 담당한다.
마지막으로 데이터 계층은
다른 층에서 요청받은 데이터 가져올 수 있게
안전한 앱 구조와 일관된 앱 설정을 관리한다.
모바일과 PC를 고려한 ,
그러니깐 흔히 웹/앱이라고 부르는 애플리케이션의 경우
UI와 이를 나타내는 프레젠테이션 로직이 가장 중요한데
PC의 디스플레이인 모니터의 크기는 비교적 편차가 없지만
모바일은 스마트폰, 태블릿, 태블릿 PC 등등
디스플레이 크기의 편차가 크기 때문에
이에 따른 UI와 프레젠테이션 로직에 신경써야 한다.
Node.js 웹 애플리케이션 서버 아키텍처(Node.js Web Application Server
Architecture)
최근 이 서버 이키텍처의 프레임워크는
효율성이 좋아 사용하는 개발자의 수는 점점 증가하는 추세이다.
이 아키텍처는 디자인 및 구조와 관련된
다양한 요구 사항을 처리할 수 있다.
이 아키텍처의 방식은 개발자의 작업을 단순화하는
프론트 엔드 기술의 요소를 가진 Java 기반 웹 애플리케이션 아키텍처이다.
백엔드 뿐만 아니라 사용자의 프론트 엔드 서비스를 관리 할 수 있다.
이 웹 애플리케이션 아키텍처는 코드의 공유 및 재사용성을 제공하며,
이에 따라 일관성 보장 및 유용한 도구를 제공해 준다.
이러한 장점은 유연성과 신뢰성을 동시에 제공해준다.
이 아키텍처 프레임 워크는
많은 사람들이 표준화 된 UI(사용자 인터페이스)를 사용하여
다른 서비스끼리 통합하는 것을 염두 해 두고 만들어졌다.
따라서 이 아키텍처는 사용자 친화적 이며,
강력한 클라우드 소프트웨어를 개발 할 수 있는 훌륭한 도구 이다.
Ruby on Rails 웹 애플리케이션 서버 아키텍처(Ruby on Rails Web Server
Application Architecture)
이 아키텍처는 다른 아키텍처와 다르게 비교적 간단한 아키텍처로 알려져
있다.
이 아키텍처는 개발자에게 특정 작업을
완료하기 위한 적절한 속도 설정을 제공한다.
이러한 기능은 제품을 만들기 위한 프로세스를 단순화 하며,
엔지니어 플레이트를 비우지 않고도 빠른 결정을 내리는 데 도움이 된다.
(quick decisions without emptying the engineer’s plate)
이러한 빠른 생산성으로 인해
이 아키텍처는 앱 개발 세계에서 경쟁성을 가지게 되었다.
Python 기반 Django 웹 애플리케이션 서버 아키텍처
(Django Web
Application Server Architecture)
Django Framework는 Python 프레임 워크들 중에
가장 인기가 많은 프레임 워크 이다.
Ruby on Rails와 많은 비교를 당하기도 한다.
Django는 MVC와 유사한 MVT 패턴을 사용하는데
다른 점은 MVC의 Controller의 일부 역할을
Django 프레임 워크에서 처리한다는 것이다.
이를 포함해
Djnago에서는 미들웨어로서 관리자 애플리케이션(Admin),
통신 프로토콜인 WSGI 및 ASGI를 제공해준다.
또한 Django와 DB간에
개발자가 따로 SQL문을 작성할 필요 없도록 자동화해주는
ORM(Object Relational Mapper)라는 기능을 제공해준다.
ORM을 이용하면 QureySet형태로 받아 올 수 있게 되는데
이로서 개발자가 SQL문을 작성하기 위해 고민하지 않아도 된다.
이런 여러가지 장점으로 인해
개발자는 좀 더 비지니스 로직에 시간을 투자할 수 있을 것이다.
또한
Python이 다른 언어에 비해
Machine Learning 및 Data Science에 관한
많은 유용한 API를 제공해주면서 주목 받고 있는 아키텍처이기도 하다.
어떤 웹 애플리케이션 서버 아키텍처를 사용해야 할까?
그렇다면 어떤 웹 서버 애플리케이션 아키텍처를 사용해야 할까?
물론 답은 상황에 따라 다르다.
즉, 현재의 상황을 고려해서
적절한 아키텍처를 선택하는 것이 좋다.
예컨데 빠른 제품의 릴리즈를 목표로 한다면
Ruby on Rails 또는 Django가 적절한 해답일 수 있다.
심지어 경우에 따라서는
하나의 아키텍처를 사용하는 것 보다
특정 서버 아키텍처의 장점을 최대한 활용해
다수의 서버 아키텍처를 사용하여
후에 통합하는 것이 더 좋을 때도 있다.
다만 한 가지 고려해봐야하는 것은
이런 서버 아키텍처를 개발할 프레임워크들을 다룰 수 있는
개발자의 풀이 넓냐 것 이다.
만약
여러 서버 아키텍처를 고민한 결과
빠른 릴리즈를 목표로 Ruby On Rails를 선택했다고 가정해보자.
하지만 Ruby와 Ruby On Rails를 다룰 줄 아는 개발자가
다른 아키텍처에 비해 상대적으로 적다면
프로젝트 진행에 큰 문제가 생기는 것 이다.
이럴 경우
비교적 많은 개발자들이 다루는 언어인
Java기반 서버 아키텍처를 선택하는 것이 적절한 해답일 수 있다.
하지만,
각 언어마다 강력한 부분이 존재하기 때문에
시스템 규모를 비롯한 다양한 상황을 고려하지 못한다면 역효과가 일어날 수 있다.
이 처럼 현재 회사 또는 프로젝트의 상황에 따라
적절한 아키텍처를 선택해야만 개발에 차질이 없을 것이다.
참고
https://en.wikipedia.org/wiki/Applications_architecture