・제너릭 뷰
사용하기: 간결한 코드가
더 좋다
이전에 프로그래밍
했던 detail()이라는 View와 results()라는 View는 매우 짧으며
위에서 언급 했듯이
중복 된다.
이러한 View는 URL에서 전달 된 매개
변수에 따라 데이터베이스에서 데이터를 가져오는 것과
템플릿을 로드하고 렌더링 된 템플릿을 리턴하는
기본 웹 개발의 일반적인 경우를 나타낸다.
Django는 이런 매우 일반적인
경우를 위해 “제너릭 뷰(Generic View)”
시스템이라는
숏컷(Shut Cuts)을 제공한다.
이 제너릭 뷰(Generic View)는 일반적인 패턴을
추상화하여 앱을 작성하기 위해
Python코드를 작성하지 않아도
된다.
이전에 프로그래밍
했던 polls 앱을
제너릭 뷰 시스템을
활용해서 코드를 바꿔보자.
변환을 위해서는 몇
가지 단계를 수행해야 한다.
① URLconf를 변환
②
불필요한 오래된 View 중 일부를 삭제
③
Django의 제너릭 뷰를 기반으로 새로운 뷰를 도입
그리고 공식 도큐먼트에서는 왜 처음부터 제너릭 뷰에 대해 설명하지 않았느냐라는
질문을 할 수 있는 독자들을 위해
아래와 왜 코드 셔플인가? 이름의 코멘트를 달아놨다.
일반적으로 Django앱을 프로그래밍 할
때,
(when
writing a Django app)
제너릭 뷰가 문제에
적합한지 여부를 평가할 것이다.
(generic
views are a good fit for your problem)
코드를 중간에서 다시
리팩토링하지 않고 처음부터 사용하게 될 것이다.
(you’ll
use them from the beginning, rather than refactoring your code halfway through.)
그러나 이 튜토리얼은
의도적으로 지금까지는 핵심 개념에 초점을 맞추기 위해
“어려운 방법”으로 View를 프로그래밍 하는데
중점을 두었다.
이는 계산기를 사용하기
전에 기본적인 수학을 알아야하는 것과 같은 논리이다.
라고 한다.
・제너릭 뷰
사용하기: URLconf수정
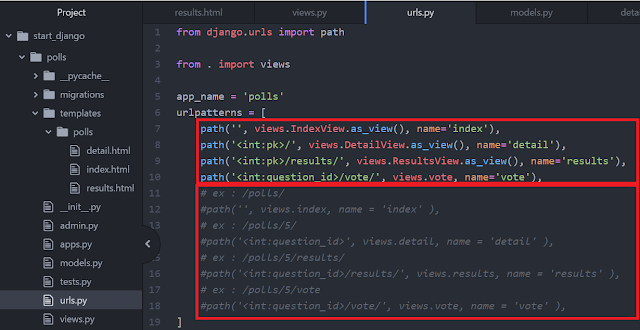
먼저 polls/urls.py 파일의 URLconf를 열어 아래와 같이
수정하자.
위의 캡처를 보면
알겠지만, 경로(Path)의 문자열 패턴의
이름이 <question_id>에서 <pk>로
변경됐음을 확인 할 수 있다.
・제너릭 뷰
사용하기: Views
수정
다음으로 이전의
index(), detail(),
results()라는 이름의 View를 제거하고
Django의 제너릭 뷰를
대신 사용하도록 하겠다.
아래와 같이 변경해보자.
참고로 나는 제너릭
뷰를 사용하지 않은 기존 사용하던 views.py파일을 보존하기 위해
views(old).py로 바꾸었다.
이전의 View와 제너릭 뷰를 비교해본다면,
확실히 제너릭
뷰가 매우 코드가 간결해졌고 깔끔해 졌다는 것을 알 수 있다.
위에서는 ListView()와 DetailView()라는 제너릭
뷰를 사용하고 있다.
이 두 View는 각 “개체(데이터) 목록 표시” 및 “특정 개체(데이터) 유형에 대한
세부 정보 페이지
표시” 개념을 추상화
한다.
・각 제너릭 뷰는 어떤 모델(model)이 적용될 것인지를 알아야 하며, 이는 model속성을
사용하여 제공된다.
・ DetailView()라는 제너릭 뷰는 URL에서 캡쳐 된 기본 키(key)값이 ``"pk"\ 라고 기대하기 때문에, ``question_id를 제너릭 뷰를 위해 pk로 변경합니다.
기본적으로 DetailView()라는 제너릭 뷰는
<app
name>/<model name>_detail.html 템플릿을 사용한다.
이 예제에서는 “polls/question_detail.html”
템플릿을 사용할 것이다.
template_name 속성은 Django에게 자동으로 생성된 기본 템플릿 이름 대신에
특정 이름의 템플릿
이름을 사용하도록 알려주기 위해 사용된다.
results 리스트 뷰에 대해서는 template_name을 지정한다.
이는 이들이 둘
다 동일한 DetailView()를 사용하고 있더라도,
result()라는 View와 detail()이라는 View가 렌더링 될 때 서로 다른 모습을 가지도록 한다.
마찬가지로
ListView()라는 제너릭 뷰도 <app name>/<model
name>_list.html 템플릿을 기본으로 사용 한다.
이 예제에서는 이미
있는 “polls/index.html” 템플릿을 사용하기
위해 ListView()
제너릭 뷰에template_name을 전달 했다.
템플릿에는 question 와 latest_question_list 변수가 포함된 context 변수를 제공했었다.
Django에서 Question이라는model을 사용했기 때문에
DetailView()라는 제너릭 뷰는 question이라는 변수를 자동으로
제공한다.
Django는 context 변수의 적절한 이름을
결정할 수 있지만,
ListView()라는 제너릭 뷰의 경우, 자동으로 생성된 context 변수의 이름은
question_list이다.
따라서 이것을 무시하기
위해, Django는 context_object_name 속성을 따로 제공해
latest_question_list를 사용하도록 지정 할 수 있다.
이렇게 새로운 기본
context변수와 일치하도록
템플릿을 변경할 수 있지만,
Django에게 원하는 변수를 사용하도록 지시하는 편이 훨씬 쉽다.
제너릭 뷰에 대한
자세한 내용은 아래의 공식 도큐먼트 링크를 참고하기 바란다.
그럼 이제 서버를 실행해,
프로그래밍한 제너릭 뷰 기반을 한 새로운 설문조사 앱을 사용해보자.
위와 같이 기능들이
정상적으로 가동된다면
튜토리얼 View를 제너릭 뷰로 성공적으로
교체 한 것이다.
다음은 튜토리얼을
조금 멈추고,
지금까지 했던 개념들과
프로그래밍 코드들을 정리해 보려 한다.
아마 제목에 맞는 분석글이 될 것이다.
참고
첫 번째 장고 앱
작성하기, part4 :