・간단한 폼(form)
프로그래밍
이전에 프로그래밍한
투표 기능의 detail()이라는 View의 템플릿(polls/detail.html)을
수정하여,
HTML
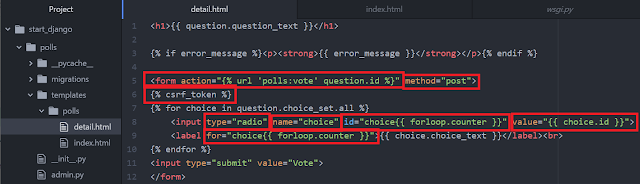
<form> 요소를 아래의 사진과
같이 포함시켜보자.
위의 태그를 간략하게
설명하자면
・위의 템플릿은 각
질문 선택의 라디오 버튼을 표시한다.
각 라디오 버튼의
value는 해당 질문 선택항목의
ID이며, 각 라디오 버튼의 name은
“Choice”이다.
즉, 사용자가 라디오 버튼
중 하나를 선택해, 폼을 제출하면 POST 데이터 인 choice=#을
보낼 것 이다. 여기서 #는 선택한 항목의
라디오 버튼 ID이다.
・폼(form)의
동작을 {%
url 'polls:vote' question.id %}, method="post"로
설정했다.
post로 폼(form)을 제출하면 서버의 데이터가 되기 때문에
method="get"와 다르게 method="post"를 사용하는 것이
매우 중요하다.
따라서 어떤 방법으로
웹을 개발 하던간에
서버의 데이터를 번경하는
폼(form)을 제출 하려한다면
method="post"를 사용하는것이
일반적으로 좋다.
・forloop.counter는
for 태그가
반복한 횟수를 나타낸다.
・서버의 데이터에 영향을 줄 수 있는 POST
폼(form)을
제출하기
때문에 [1]사이트
간 요청 위조(Cross
Site Request Forgeries)에 대해 대응할 필요가 있다.
하지만 다행히도 Django는 이를 보호 하기
위한 도구를 제공하기 때문에 이 문제에
대해 걱정할 필요
없다.
따라서 내부 URL을 대상으로 하는
모든 POST형식의 폼(form)은 {%
csrf_token %}라는
템플릿 태그를 사용해야만 한다.
이제 제출된 폼(form)의 데이터를 처리하고,
그 데이터로 어떤
것을 수행하는 Django의 View를 작성하도록 하겠다.
우리는 이전에 위와
같은 코드를 포함하는 URL를 만든적이 있다.
또 이전에 vote() 함수를 가상으로 만든적도
있었다.
이제 실제로 프로그래밍해서
구현해 보자.
polls/views.py에 아래와 같이 프로그래밍 해보자.
위의 사진의 코드에는
아직 다루지 않은 내용을 몇 가지 포함하고 있다.
・request.POST는 키(KEY)로 전송된 자료에
접근할 수 있도록 해주는 사전과 같은 객체
이다.
이 request.POST[‘choice’]의 경우,
choice라는 key를 가진 선택된 설문의 ID를 문자열로 반환 한다.
단, request.POST의 값은 항상
문자열이다.
Django는 같은 방법으로
GET으로 자료에 접근하기
위해서 request.GET을 제공한다.
하지만 POST 요청을 통해서만 자료의
수정이 이루어지기 때문에
여기서는 명시적으로
request.POST를 사용하고 있다.
・만약 POST으로 자료에 접근했지만
choice라는 key가 존재하지 않으면,
Request.POST[‘choice’]는 KeyError가 일어난다.
위의 코드는 KeyError를 체크하고, choice가 없는 경우에 에러
메시지와 함께 설문조사
페이지의 폼(form)을 다시 보여준다.
・설문지의 수가 증가한
이후에, 코드는 일반 HttpResponse가 아닌 HttpResponseRe
direct를 반환하고, HttpResponseRedirect는 하나의 인수를
받게 되는데,
이 인수는 사용자가
재전송될 URL이다.
POST한 데이터를 성공적으로 처리한 후에는 항상 HttpResponseRedirect를 반환해야 한다.
이는 Django에만 해당되는 이야기가
아니며,
이렇게 하는 것이
일반적으로 좋은 웹 개발 방법이다.
・우리는 이 예제에서
HttpResponseRedirect 생성자 안에 reverse()
함수를 사용하고 있다.
이 reverse()함수는 View 함수에서 URL을 하드코딩하지 않도록
도와준다.
제어를 전달하기 원하는
View의 이름을 URL 패턴의 변수 부분을
조합하여 해당 View를 가르킨다.
여기서 우리는 이전에
URLconf를 설정했기 때문에
reverse() 함수는 아래와 같은 문자열을 반환할 것 이다.
여기서 3은 question.id의 값이며
이렇게 리디렉션된
URL은 최종 페이지를
표시하기 위해 ‘results’
View를 호출 한다
이전에 언급했듯이
request는 HttpRequest의 객체이다.
HttpRequest객체에 대해 더 알고 싶다면 아래의 링크를 참고하기 바란다.
어떤 사용자가 설문조사에
대답을 하고 난 후에는
vote() View는 설문조사 결과 페이지로 리다이렉트 한다.
그 코드를 프로그래밍
해보자.
이 위의 캡처의 results()
이라는 View는 이전에 프로그래밍
했던
detail()이라는 View와 흡사하고,
템플릿 이름만 다를
뿐이다.
이는 나중에 수정할
예정이다.
이제 polls/results.html 템플릿을 만들어보자.
작성 했다면, 저장한 후 서버를
가동하고
브라우저에서 /polls/1/
페이지로 가서, 투표를 해보자.
투표를 한다면 튜표
할 때 마다 값이 반영된 결과의 페이지를 볼 수 있을 것이다.
만약 설문지를 선택하지
않고 폼(form)을 전송(POST) 했다면,
오류 페이지를 보게
될 것이다.
참고로 나는 진행하면서 아래와
같은 화면이 나왔다.
코드상으로는 문제는
없지만 중요한 라디오 버튼이 표시 되지 않았다.
아마 나의 게시물을
같이 따라왔다면, 나와 동일한 현상이
발생할탠데
이는 2장에서 python shell를 이용해 데이터를
넣는 과정이 있는데
이 과정에서
데이터를 넣지 않았기 때문에 나온 현상이다.
따라서 2장의 「API 가지고 놀기」 데이터를 제대로 넣어보겠다.
정상적으로 데이터가
넣어졌다면 아래와 같은 브라우저의 웹페이지가 표시된다
위의 상태에서 Vote버튼을 누르면 아래와
같이 화면에 표시된다.
라디오 버튼을 클릭해서
vote 버튼을 누르면 아래와
같은 웹페이지가 브라우저에 표시된다.
지금까지 프로그래밍한
대로, 투표수에 대한 숫자가
화면에 표시된다.
다만 작성한 vote()라는 View에 작은 문제가 있다.
먼저 데이터베이스에서
selected_choice
객체를 가져온 다음,
변수 votes의 새 값을 계산하고
나서, 데이터베이스에 다시
저장한다.
만약 이 웹사이트에
두 명의 사용자가 정확하게 같은 시간에 투표하려고 할 경우 데이터가
꼬일 수 있다.
이 경우,
두 명의 사용자가
투표를 했으니 44가 되어야 한다.
예를 들어
Votes의 조회수의 값이
42라고 할 경우, 두 명의 사용자에게
새로운 값인 43이 계산되고 저장된다.
이를 [2]경쟁 상태(race
condition)이라고 한다.
이 이슈를 해결할
수 있는 방법에 대해서는 아래의 공식 도큐먼트 링크를 참고하기 바란다.
---------------------------------------------------------------------------------------------------
[1]사이트 간 요청 위조(Cross
Site Request Forgeries) :
아래의 링크 참고
[2]경쟁 상태(race condition) :
둘 이상의 입력 또는
조작의 타이밍이나 순서 등이 결과값에 영향을 줄 수 있는 상태
----------------------------------------------------------------------------------------------------------------------
참고
첫 번째 장고 앱
작성하기, part4 :