・실제 화면과 Model View
Template의 비교 분석 :
Template파일 분석
비교 분석하기 전에
실제로 보여지는 template 파일을 먼저 확인해보고
분석해보자.
지금까지 예제에서 다뤘던 template파일은 아래 사진과
같다
지금 까지 예제에서
직접 프로그래밍한 App은 단 하나다.
위의 사진에서 보이듯이
polls라는 App이다.
해당 App은 위의 사진과 같이
detail.html,
index.html, results.html 세 개다.
실제 화면, 즉 사용자의
브라우저에 실제로 표시되는 건 위의 3가지 페이지 뿐이다.
실제 브라우저 화면과
template를 연결하기전에 우선
대충 어떤 형식으로 코드가 이루어져
있는지 하나의 Template 파일만 분석해보자.
분석해 볼 파일은
detail.html이다.
Django의 Template에는 두 가지의 표시 방법이 있다.
먼저 웹 개발자라면
익숙한 HTML태그와
Django에서 제공하는 DTL(Django
Template Language)로 이 두 가지 표시 방법이
존재 한다.
사진의 녹색 박스가 Django에서 제공해주는 DTL(Django
Template Language)이다.
여기서 조금 눈여겨
봐야 하는 DTL코드가 있는데
{% csrf_token %} 이다.
이 코드는 이전에
설명한적이 있지만, 다시 한번 언급하겠다.
해당 코드는 서버의 데이터에 영향을 줄 수 있는 POST의 형태로 폼(form)을 전송 할 때 생기는
[3]사이트 간 요청 위조(Cross Site Request Forgeries)를
막기 위한 Django에서 제공해주는 코드이다.
여기서 DTL(Django
Template Language)은 JAVA 기반 웹 프레임 워크 Spring에서 자주
쓰이는 JQuery와 유사하다.
HTML파일 안에서는 for문과 같은 기능이 존재하지 않기 때문에 클라이언트 사이드 쪽
개발의 편의를 위해
HTML파일에 쓸 수 있는
라이브러리를 사용하는 것이 좋다.
Django에서는 DTL(Django Template Language)이라는 자체 라이브러리를 제공해주기 때문에
Django를 사용하는 개발자라면 특별한 이유가 없다면,
다른 라이브러리를 사용할 이유는 없어 보인다.
・실제 화면과 Model View
Template의 비교 분석 :
urls.py 파일 분석
브라우저에 들어가기
전에
우선 브라우저에 해당
URL을 어떻게 선택하는지
부터 살펴 보자.
polls라는 App의 URL은 urls.py파일에서 정해 진다.
이번에 분석해 볼
detail.html의 URL은 녹색 박스의 path()라는 함수와
그 안의 매개
변수들에 의해서 결정 된다.
그럼 이 path()라는 함수에 대해
자세히 알아 보자.
django공식 도큐먼트에서는 django.urls functions for use in
URLconfs 라는 이름으로
URL에 관련된 함수들을
정리해 놨다.
이번에는 path()라는 함수만 살펴보기로
하자.
자세한 것은 아래의
링크를 참고하기 바란다.
・실제 화면과 Model View
Template의 비교 분석 : Path()
함수
path함수의 매개변수는
route, view,
kwargs=None, name=None이라는 매개변수를 받는다.
여기서 kwargs, name
매개변수는 Default값이 존재하기 때문에
함수를 호출할 때
꼭 넣지 않아도 된다.
우선 route 매개 변수부터 살펴보자.
route 매개 변수는 문자열(String) 또는gettext_lazy()을 포함하는 URL패턴이여야 한다.
문자열(String)은 URL 일부를 파싱(capture)해 꺽쇠 괄호(<username>과 같은)
것들이 포함되어서
View에 보내질 수 있다.
위의 사진의 경우
2~4번 째 Path() 함수 부분이 해당된다.
또한 꺽쇠 괄호에는
일치하는 문자를 제한하며,
View에 전달된 매개변수의 데이터 타입을 변경할 수 있는 변환기
(<int:section>의 int 부분)이 포함
될 수 있다.
예를 들어 <int:section>은 10진수 문자열(String)과 일치하며,
int형으로 변환 한다.
자세한 내용은 아래의
Django가 요청(request)를 처리하는 방법을
참고하기 바란다.
다음은 View 매개 변수를 살펴보자.
View 매개 변수는 Class 기반의 View의 View 함수 또는 as_view()의 결과물이거나
django.urls.include()의,
즉 위의 사진의 5번째 path()함수와 같이 include()함수의 결과물
이다.
여기서 Class기반 이라는 의미는
위의 사진과 같이
views.py에서 예제에서 Class으로 지정한 View들을 말한다.
따라서 Path()함수에서 View매개 변수는 보통 views.py에서 지정한 클래스
형식의
View들을 말한다.
실제 class
IndexView라는 클래스는 views.IndexView라는 것이 매개변수로 들어갈 것
이다.
실제 urls.py파일을 보면 class
IndexView라는 클래스
형식의 View는
아래의 사진과 같은
형식으로 지정 된다.
하지만 내 예상과
다르게 .as_view()가 붙어 있는 것을
확인 할 수 있다.
이전 제너릭
뷰를 사용하기 이전에 Path()를 보면
위와 같이 내가 예상한대로
인데, 제너릭 뷰를 사용한 예제에서는
.as_view()가 붙어 있는
것 같다.
아마 제너릭
뷰를 사용할 경우, as_view()를 붙여줘야 할 것
같은 느낌이 들긴 하지만
이번 글은 분석 글이고, 혹시 모르니 공식
도큐먼트를 살펴보고 넘어가자.
해당 링크는 아래와
같다.
・실제 화면과 Model View Template의 비교 분석 :
as_view() 메소드
공식 도큐먼트에서는
위의 사진과 같이 설명하고 있다.
as_view()함수는 요청(request) 받고 응답(response)을 return하는
호출 가능한 View를 return 한다.
이 return된 호출 가능한 View에는 view_class 과 view_initkwargs라는
속성(attributes)을 가지고 있다.
요청/응답 사이클(cycel)을 돌 동안 View가 호출(called)될 때,
setup() 메소드는 HttpRequest의 각각의 매개변수로서 지정해 할당한다.
지정하는 인수는
첫 번째로 View들의 요청 속성(request
attribute),
두 번째로 args 및 kwargs속성에 대한 URL패턴으로부터 캡쳐된 or/and 키워드 인수의
어떤 위치이다.
그런 다음 dispatch()
함수가 호출 된다.
라고 한다.
예상과 다르게 제너릭
뷰에 대한 내용은 없었다.
더 들어가다간 너무
복잡해 질 수 있기 때문에 다음 글에서 정리해보려고 한다.
일단 넘어가자.
다음은 [4]kwargs
매개변수이다.
Kwargs 매개변수를 사용하면, 추가 인수(데이터)를 View 함수 또는 메소드에 전달
할 수 있다.
URLconf에는 View 함수에 추가적으로 인수(데이터)를 전달 할 수 있다.
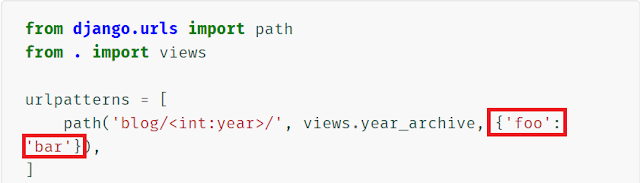
단, 위의 사진의 빨간색 박스와 같이 Python의 사전(dictionary)
형식이여만 한다.
따라서 path() 함수에서는 해당 위의
사진과 같이Python의 사전(dictionary)형식을
세번째 매개 변수로 넣을 수 있다.
위의 사진의 예에서는
서버에 만약 /blog/2005/의 요청(request)이 온다면
views.year_archive(request, year = 2005, foo = ‘bar’)를 호출 한다.
마지막으로 name 매개 변수 이다.
name 매개변수는 views.py파일에서 reverse()함수를 사용할 때 이용 한다.
지금까지 했던 프로그래밍에서
polls App의 view.py파일에 def vote를 보면
reverse()함수를 사용했었던 것을 확인 할 수 있다.
reverse()함수는 위의 사진과 같이 투표 수가 증가 했을 때 갱신하기
위해
리다이렉트 할 때
사용한 적이 있다.
이 name 매개변수를 왜 사용하면 좋은지에
대한 자세한 내용은 아래의 링크에서
Naming URL patterns부분을 참고하길 바란다.
---------------------------------------------------------------------------------------------------
[3]사이트
간 요청 위조(Cross Site Request Forgeries):
아래의 링크 참고
[4]kwargs :
Python을 사용하다보면 kwargs와 args라는 변수를 많이
볼 수 있다.
이 변수는 다음과
같다.
args변수는 키워드가 아닌
인수(데이터)를 전달할 때 사용
된다.
예를 들어, args변수는 fun(3,4)
또는 fun(“foo”,
“bar”)와 같이
흔히 사용하던 함수에
데이터만 들어간다.
반대로 kwargs 변수는 인수(데이터)의 사전을 의미하는데
kwargs변수의 예는 fun(foo=2,
bar=7)과 같이 데이터와
변수를 함께 전달 한다.
좀 더 자세히 설명하자면
kwargs변수는 보통 가변 길이
인수 목록을 전달할 때 사용한다.
보통 kwargs변수를 사용할 때
**kwargs라는 이중 포인터를
활용하는데
그 이유는 이중 포인터를
활용하면 키워드(변수와 같은)와 함께 인수(데이터)
를 전달할 수 있기
때문이다.
이에 관해서는 다음에 따로 한번 더 정리할 예정이다.
자세한 내용은 아래의
링크를 참고하기 바란다.
https://code.tutsplus.com/articles/understanding-args-and-kwargs-in-python--cms-29494
---------------------------------------------------------------------------------------------------