・Django 청사진 그리기 및
분석 : 전체적인 청사진 그리기
지금 까지 해서 세세한
부분까지 분석해봤다.
그럼 이를 바탕으로 이제 조금 넓게 청사진
그려보자.
내 나름대로 가장
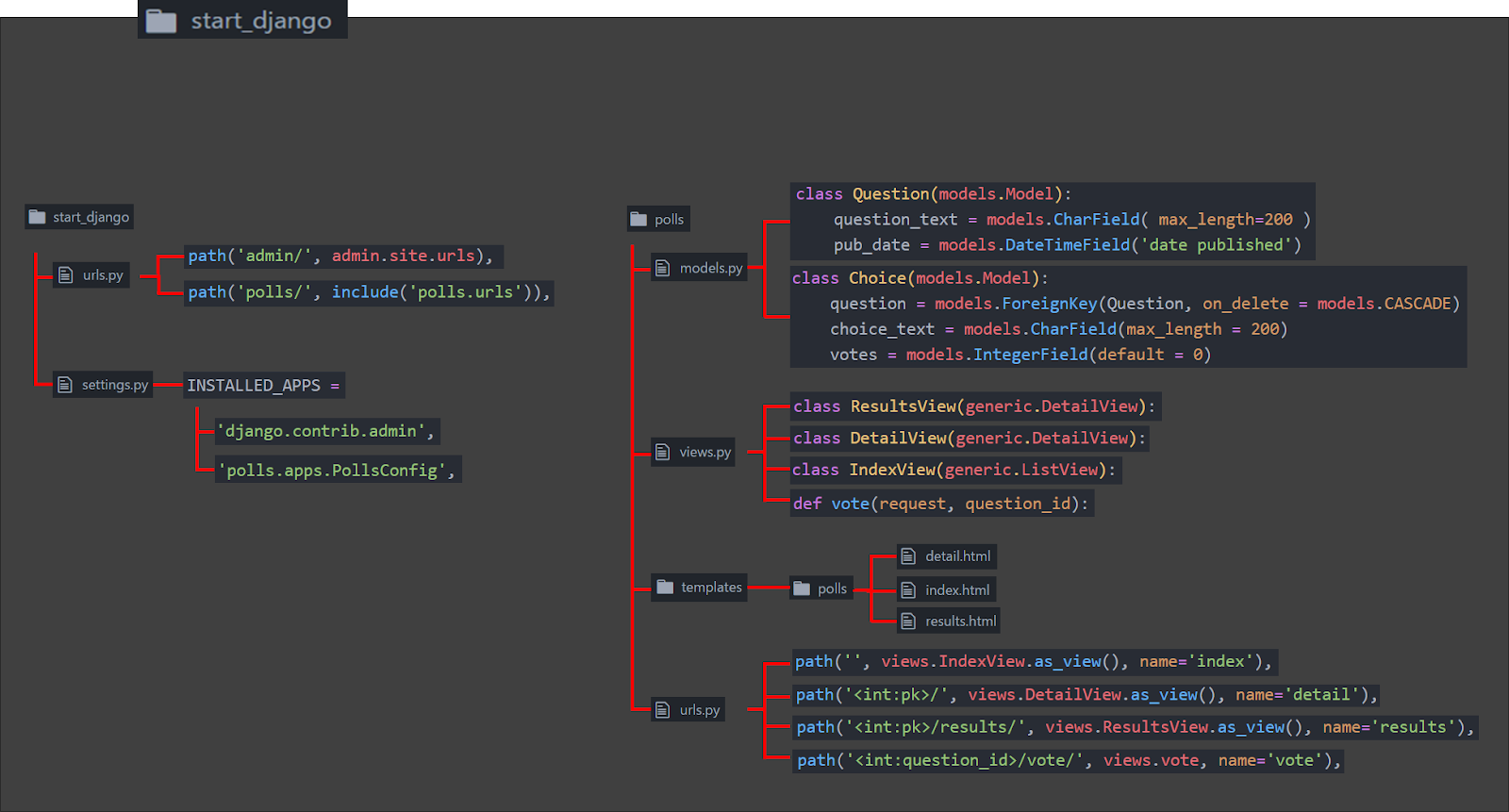
중요한 파일들 그리고, 그 파일들안의 코드들을
나누어 정리해 봤다.
여기서 가장 최상위
디렉토리인 start_django는 프로젝트를
생성할 때
입력했던 이름이고
그 하위의 디렉토리
start_django는 프로젝트
생성시, 자동으로 생성되는 디폴트 App이며
polls는 이전 예제에서 다루었던 투표(vote)기능을 만들기 위해 생성했던
App이다.
그럼 하나 씩 쪼개
보면서 살펴보자.
・Django 청사진 그리기 및
분석 : start_django
앱(App) 청사진 분석
start_django 앱(App)부터 살펴보자.
이전에서부터 계속
언급했듯이, 이 App은 프로젝트 생성시
생성한 프로젝트의
이름으로 자동 생성되는 디폴트 App이다.
따라서 만약 이름이
stay_app으로 프로젝트를 생성했다면
동일하게 이 App의 이름은 stay_app으로 자동으로 생성된다.
여러가지 생성되지만,
가장 주목해야 하는
곳은 urls.py와 settings.py이다.
먼저 start_django 앱(App)의urls.py에서는 App들의 경로(Path)를 설정할
수 있다.
여기서 경로를
설정해주지 않으면 각 App들로 이동할 수 없다.
따라서 Django의 디폴트 App인 이 start_django라는 이름의 App은
각 App들을 연결시켜주는
App이다.
위의 사진에서 볼
수 있듯이 예제에서 프로그래밍 했던
polls App이 등록되어 있는 것을 확인 할 수
있다.
여기서 admin App은 Django에서 제공해주는
관리자 기능 애플리케이션이다.
다음은 settings.py를 살펴보자.
여기서는 이 프로젝트에
대한 여러가지 설정(setting)을 할 수 있는 공간이다.
이 INSTALLED_APPS이외에도 설정할
수 있는 변수들이 많이 있지만
반드시 설정해주어야
하는 곳이 이 INSTALLED_APPS라는 변수이다.
위의 사진을 보면
Django에서 제공해주는 관리자
애플리케이션 admin App과
예제에서 프로그래밍
했던 투표 App인 polls App이 등록되어 있는 것을 확인 할 수 있다.
・Django 청사진 그리기 및
분석 : polls 앱(App) 청사진 분석
다음으로 polls 앱(App)을 살펴보자.
이 polls 라는 애플리케이션이
사실상 예제에서 다루었던 App이다.
여기서부터 Django의 MVT(Model
View Template)가 보일 것 이다.
그리고 Django의 MVT 아키텍쳐에서 본적이 있는 urls도 보인다.
먼저 Model이다.
여기서 Model이 MVT패턴의 그 Model의 역할을 맡고
있는 그 Model이 맞다.
일반적으로 class 기반으로 정의(define) 된다.
위의 사진에서 보이듯이
각 class의 지역변수의 Type이 DB의 Type과 비슷한
것을 확인 할 수 있다.
Django에서는 이 Model을 가지고 테이블과 생성해주는 마이그레이션(migration) 기능을
지원해주는데
이 마이그레이션(migration) 기능을 이용하면
Class기반으로 Model를 정의한 이름으로
테이블 명으로,
class의 각 지역변수들을 컬럼명으로 테이블을
생성 해준다.
따라서 웹 개발 프레임워크로
Django를 선택한다면
굳이 테이블 생성을 위해
테이블을 생성하러
DB 까지 들어가 Sql문을 작성할 필요가
없다는 말이 된다.
다음으로 View다
위와 동일하게 MVT 패턴의 View의 역할을 맡고 있는
그 View다.
View는 function 기반과 class 기반 이 두 가지를 선택할
수 있다.
class 기반을 사용할 때는 사용자에게 보여줄 필요가 있는 View일 경우,
function 기반을 사용할 때에는 사용자에게 보여줄 필요가 없는 View
즉, 데이터 처리와 같은
것 일 때 사용한다.
고 지금까지 했던
예제를 통해 추측해 볼 수 있다.
다음은 template다.
동일하게 MVT 패턴의 Template의 역할을 맡고 있는
그 Template다.
이 template들은 html 태그와 DTL(Django
Template Language)로 구성되어 있다.
이 DTL은 JAVA기반 웹 프레임워크인
Spring에서 자주 사용하는
JQuery와 유사하다.
마지막으로 urls이다.
왜 뜬금 없이 이
녀석이 나오느냐라고 하는 사람이 있을지도 모르겠지만
Django 프레임워크에서 매우 중요한 역할을 한다.
이 urls가 실제 Django와 상호작용을
하기 때문이다.
이 다음에 더 넓게
Django 아키텍쳐를 보면서
청사진을 그릴 것이기 때문에
그때 한번 더 언급하기로
하겠다.
이렇게 해서 이번에는
이전 보다 좀 더 넓은 관점에서 분석해봤다.
위에서도 말했지만
다음은 마지막으로 Django 아키텍쳐를 보면서
사실상 가장 넓은
시야에서 분석해 보려고 한다.
그 다음 이번 분석글을
끝내려 한다.
물론 분석글이 끝난다고
해도 공식 도큐먼트에 예제는 남아있기 때문에
더 진행할 것이다.